
Testimonial Quotes Cloud in HTML CSS
This HTML and CSS code snippet helps you to create a display of testimonial quotes in a cloud-like layout. It…

This HTML and CSS code snippet helps you to create a display of testimonial quotes in a cloud-like layout. It…

This CSS code snippet helps you to create an attractive emoji animation on the scroll event. It uses CSS and…

This code creates text with backgrounds in HTML using CSS. It styles headings with colorful backgrounds behind the text. The…

This CSS code snippet helps you to create button element with glossy background color. The glossy button has a distinct…

This CSS code snippet helps you to create full screen width and height sections on a webpage. It sets each…

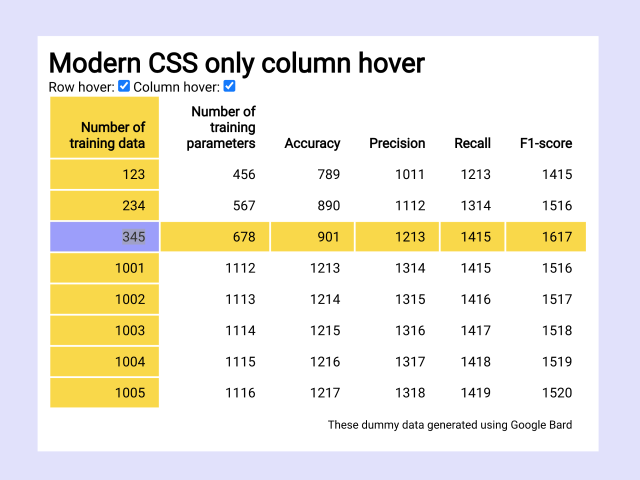
This code snippet helps you to create an HTML table where row and column highlight on hover. It uses CSS…

This code creates a horizontal news scroller using HTML, CSS, and animations. The news scroller displays a list of news…

This HTML & CSS code snippet helps you to create a simple and responsive Contact Us page design. It uses…

This code helps you to create a pricing table design using HTML and CSS. The table has three columns, each…

This HTML template helps you to create a simple offline page to show when a user’s internet connection is down….

This HTML & CSS code snippet helps you to create circular buttons with linear gradient glowing effects on button hover….

This HTML CSS and JavaScript code snippet helps you to create an expandable blockquote on a webpage. It identifies blockquotes…

This HTML and CSS code creates a user profile page template. It includes a layout with a cover image, avatar,…

This code adds a CSS glow to a transparent PNG image on hover. The .shadowfilter class applies a drop shadow…

This code snippet demonstrates six different ways to create a diagonal section divider using CSS. The different methods include using…

This HTML & CSS source code helps you to create a responsive FAQ page design for your website. It comes…

This CSS code snippet helps you to create an expand text effect on the hover event of a span element…

This code snippet helps you to set HTML table row color based on value inside the cell. It uses JavaScript…

This code adds a background image to an HTML table. It uses CSS to set the background image, size, and…

This code provides a basic HTML and CSS structure for a discussion forum. It includes a header, post list, and…

This code creates a Circle Loader Animation using CSS. It displays a spinning circular loader on a web page. The…

This HTML & CSS code snippet helps you to create a simple appointment request form that helps users create appointment…

This code provides a CSS solution for adding sale ribbon and badge to product cards. It works by positioning badges…

This HTML and CSS code provides a template for creating a resume with a picture. It defines the structure of…
Free Web Design Code & Scripts - CodeHim is one of the BEST developer websites that provide web designers and developers with a simple way to preview and download a variety of free code & scripts. All codes published on CodeHim are open source, distributed under OSD-compliant license which grants all the rights to use, study, change and share the software in modified and unmodified form. Before publishing, we test and review each code snippet to avoid errors, but we cannot warrant the full correctness of all content. All trademarks, trade names, logos, and icons are the property of their respective owners... find out more...