Create search functionality in HTML table using (JavaScript) jQuery fancyTable that offers to make html tables searchable and sort-able with pagination. The plugin is compatible with Bootstrap & other JavaScript frameworks.
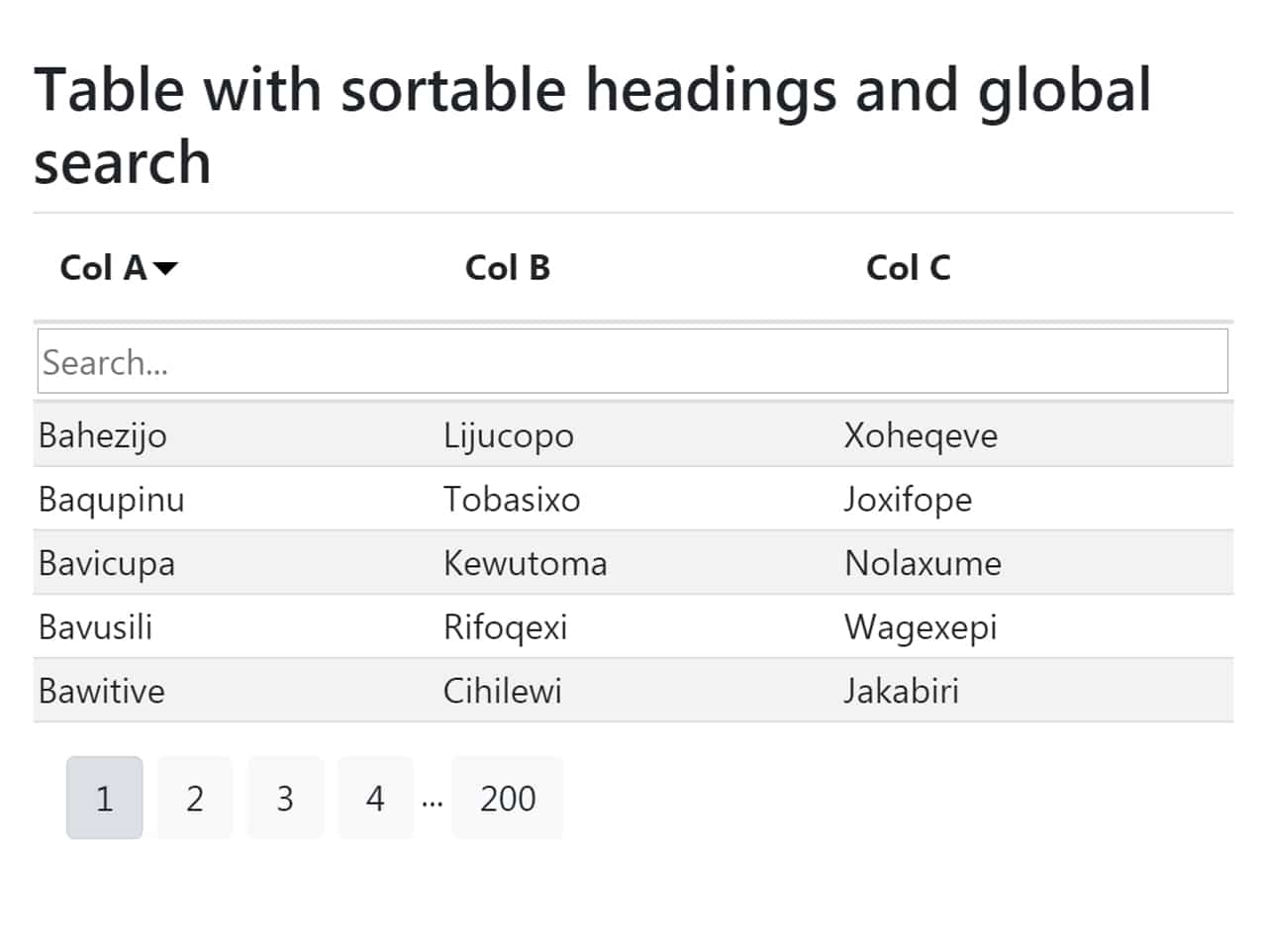
Plugin Preview

How to start using jQuery?
More jQuery Top, Best and New Plugins
Top 100 jQuery Plugins
Plugin Overview
| Plugin: | fancyTable |
| Author: | Johan Johansson |
| Licence: | MIT Licence |
| Published: | March 1, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.3.1 or Latest version and Bootstrap 4.1.3 |
| File Type: | zip archive (HTML, CSS & JavaScript) |
| Package Size: | 10.1 KB |
How to add Search in HTML Table Using JavaScript:
1. To make search functionality in HTML table, load the jQuery (JavaScript library), Bootstrap framework and fancyTable’s js file into HTML document.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> <!-- Bootstrap CSS --> <link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <!-- Bootstrap JS --> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> <!-- fancyTable Js --> <script src="src/fancyTable.js"></script>
2. Create HTML table with the following mention classes.
<table id="sampleTable" class="table table-striped sampleTable"> <thead> <tr> <th>Col A</th> <th>Col B</th> <th>Col C</th> </tr> </thead> <tbody> <!-- Table Content Goes Here --> </tbody> </table>
3. Initialize the fancyTable plugin in jQuery document ready function.
$(document).ready(function() {
$("#sampleTable").fancyTable();
});
4. The placeholder text for search input. Default: ‘Search’, type: string
$("#sampleTable").fancyTable({
inputPlaceholder: 'Search in Table'
});
5. CSS style for search input. Default: ”, type: string
$("#sampleTable").fancyTable({
inputStyle: 'color:black;'
});
6. To enable / disable pagination for table. Default: false, type: bool
$("#sampleTable").fancyTable({
pagination: true,
});
7. To add custom class in pagination. Default: ‘btn btn-light’, type: string
$("#sampleTable").fancyTable({
paginationClass: 'someClass'
});
8. Create pagination buttons for tbe n closest pages. Default: 3, type: number
$("#sampleTable").fancyTable({
pagClosest: 4
});
9. Rows per page when using pagination. Default: 10, type: number
$("#sampleTable").fancyTable({
perPage: 5
});
10. Should the table be searchable or not. Default: true, type: bool
$("#sampleTable").fancyTable({
searchable: false
});
11. Should the table be sortable or not. Default: true, type: bool
$("#sampleTable").fancyTable({
sortable: false
});
12. Column number for initial sorting. Default: undefined, type: number
$("#sampleTable").fancyTable({
sortColumn: 4
});
13. To add custom callback function on input in search field.
$("#sampleTable").fancyTable({
onInit:function(){
// your code to execute
}
});
14. To execute a custom function after each update (table sort and search).
$("#sampleTable").fancyTable({
onUpdate:function(){
// code to run
}
});
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.









