
CSS Aurora Effect Beautiful Aurora Footer Lights
Create CSS Aurora Effect for footer with CSS animations. This lightweight CSS plugin creates beautiful realistic aurora lights on the…

Create CSS Aurora Effect for footer with CSS animations. This lightweight CSS plugin creates beautiful realistic aurora lights on the…

This HTML code helps you to create a responsive pricing table with a hover effect. It utilizes CSS & JS…

This HTML and CSS code snippet helps you to create a visually appealing loading animation. It uses GSAP (GreenSock Animation…

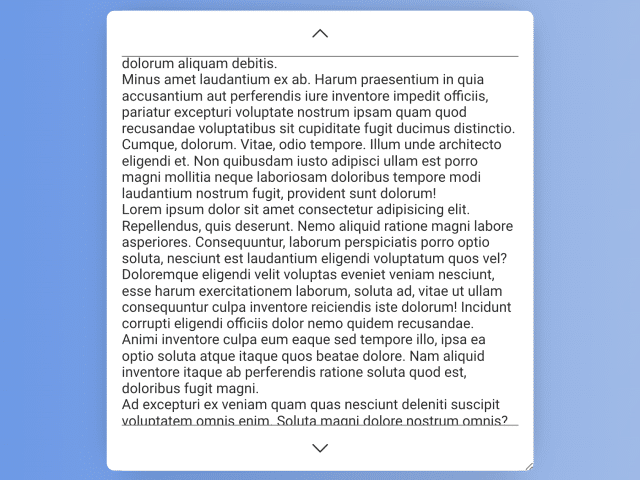
Scroll indicators are visual elements commonly used in web design to enhance the user experience when scrolling through content. This…

This code provides an audio player widget for your website. It allows you to play audio tracks, control volume, and…

This code creates a grid of 3×3 image containers using HTML and CSS. The core functionality lies in structuring the…

This simple CSS code snippet helps you to draw corners only border of an HTML element on hover event. It…

This CSS code snippet helps you to create neon light glow animation for buttons. The buttons come with three different…

Simple, lite and easy to use plugin for jQuery that lets you to create vertical dot navigation with smooth scroll…

A lightweight and simple jQuery plugin for embedding YouTube video as a cover background. The plugin uses YouTube video embedding…

This lightweight CSS3 code snippet helps you to create a breaking news ticker in your HTML web project. It creates…

This lightweight (1 line JS) HTML CSS code snippet helps you to create an image comparison slider. It’s entirely built…

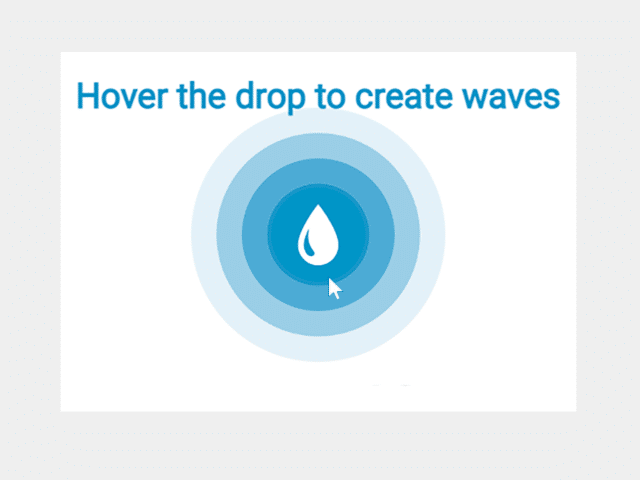
This code snippet helps you to create circle wave animation using CSS keyframes. You can integrate these waves to any…

This vanilla JavaScript code snippet helps you to create a scientific calculator in your HTML projects. It comes with all…

This code snippet helps you to create a simple calculator in HTML. It comes with a flat UI design with…

Do you want to create a simple calculator in HTML? well, this free code snippet helps you to create a…

Yet another scientific calculator source code that’s written in HTML, CSS, and Vanilla JavaScript. This calculator comes with a clean…

This JavaScript code snippet helps you to create a scientific calculator program. It comes with a simple user interface to…

This code snippet helps you to create a simple calculator with all basic calculations functions. It comes in a nice…

This lightweight JavaScript code snippet helps you to create a minimal shopping cart template with a total price counter. It…

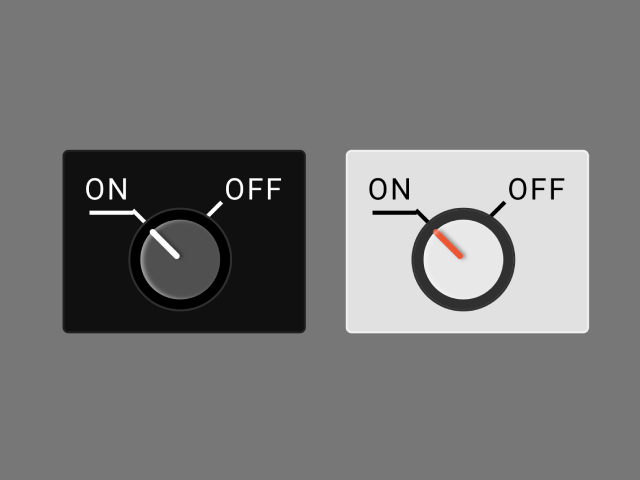
This code creates a toggle button styled like a knob. It uses CSS to display an interactive switch. The knob…

This Pure CSS code snippet helps you to create a cube box animation on hover. It generates rotating cube-like structures…
This CSS and JavaScript code creates circular profile pictures with animated social media icons on hover. The CSS styles the…

This code snippet helps you to create a simple drawing tool that lets you draw with text using an HTML5…
Free Web Design Code & Scripts - CodeHim is one of the BEST developer websites that provide web designers and developers with a simple way to preview and download a variety of free code & scripts. All codes published on CodeHim are open source, distributed under OSD-compliant license which grants all the rights to use, study, change and share the software in modified and unmodified form. Before publishing, we test and review each code snippet to avoid errors, but we cannot warrant the full correctness of all content. All trademarks, trade names, logos, and icons are the property of their respective owners... find out more...