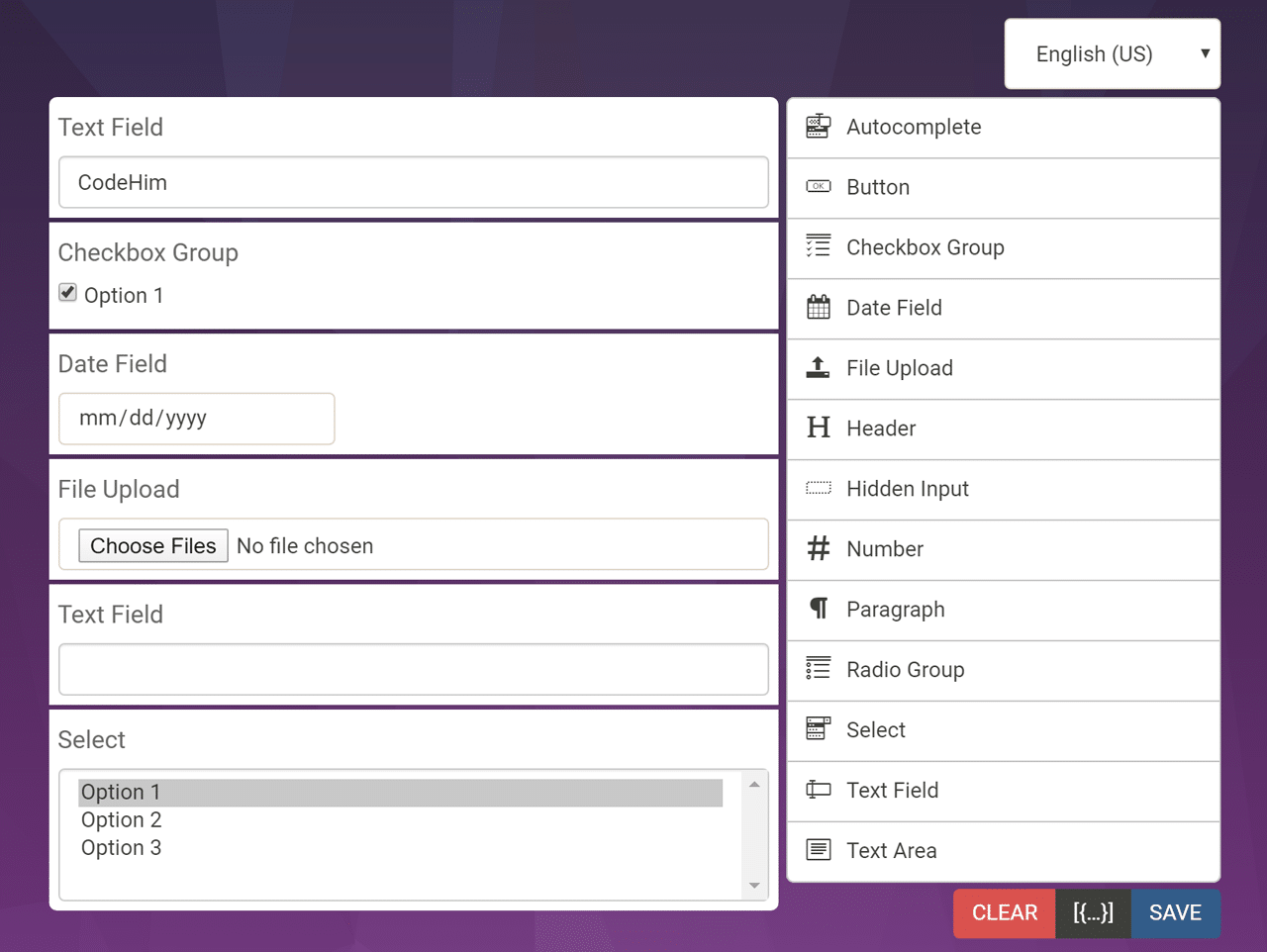
The “formBuilder” is a rich form creation plugin/tool for jQuery. It is useful to create a drag and drop form builder tool using Bootstrap 4. The plugin comes with 11+ actions (autocomplete, button, checkbox group, date field, file upload, header, hidden input, number, paragraph, radio group, select, text field and textarea) and 27+ languages. It allows to create and edit form templates and save XML and JSON data.
Additionally, it contains another packege named “theRender” that render form templates created with formBuilder.
Plugin Overview and Preview
| Plugin: | formBuilder |
| Author: | Kevin Chappell |
| Category: | Text & Input |
| Published: | January 20, 2024 |
| File Type: | zip archive (HTML, CSS & JavaScript ) |
| Package Size: | File not found! |
| Dependencies: | jQuery 3.0 or Latest version and Bootstrap 4.1.3 |

How to Create Drag And Drop Form Builder Using Bootstrap 4
1. In first step, load the jQuery and Bootstrap 4 CSS into your web project.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <!-- Bootstrap CSS --> <link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
Basically, the Bootstrap CSS is optional. The formBuilder generates styles dynamically. However, Bootstrap necessary for some (buttons, notification, etc) styles.
2. After that, include formBuilder JavaScript files in your website/app.
<!-- Form Builder JS -->
<script src="js/vendor.min.js"></script>
<script src="js/form-builder.min.js"></script>
<script src="js/form-render.min.js"></script>
3. Create HTML div element in which form builder rendered dynamically.
<div class="build-wrap"></div>
4. In last, call the plugin in jQuery document ready function to active the formBuilder.
$(document).ready(function(){
$('.build-wrap').formBuilder();
});
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.









